 |
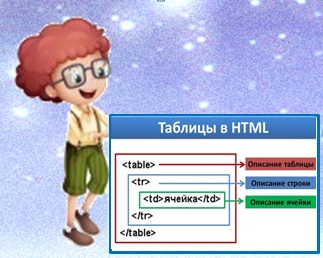
Таблицы в HTML |
 |
|||||||||||||||||||||||||
|
|||||||||||||||||||||||||||
Самым распространённым применением таблиц сложных структур является разметка web-страницы, которую мы начнём создавать (смотрите в правом верхнем углу). 
|
|||||||||||||||||||||||||||
 |
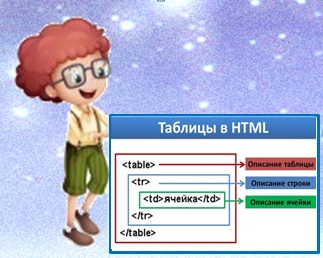
Таблицы в HTML |
 |
|||||||||||||||||||||||||
|
|||||||||||||||||||||||||||
Самым распространённым применением таблиц сложных структур является разметка web-страницы, которую мы начнём создавать (смотрите в правом верхнем углу). 
|
|||||||||||||||||||||||||||